Bitburner – Vue アプリの実行方法 (BitBurner 内)

そこで、一緒にハッキングした楽しいプロジェクトを紹介します。BitBurner 内で Vue アプリを実行します。SCSS コンパイルもサポートしています。私はこれを UI 拡張と Vue のリアクティブ データ バインディングに使用しますが、他の人が興味を持っているかもしれません。
Vue アプリの実行ガイド
はじめに
私はこれを UI 拡張とリアクティブ データ バインディングに使用しますが、他の人も同様に興味があるかもしれません。

インストール
- vue.js など、好きな名前の新しいファイルをホームに作成します。
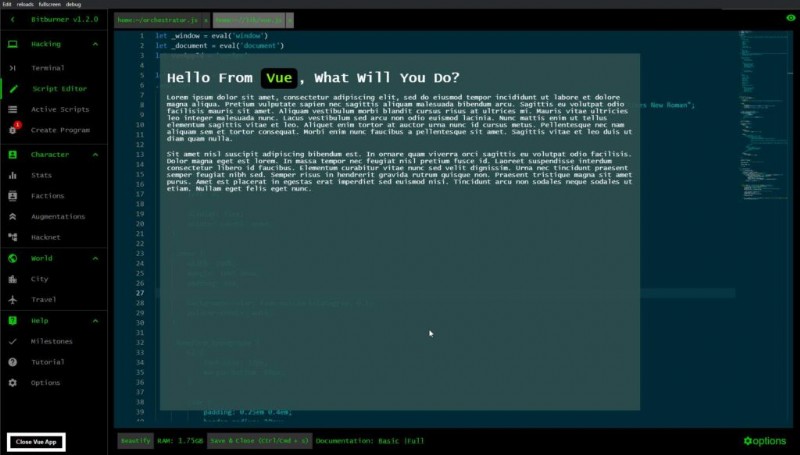
- この Gist から BitBurner の新しいスクリプト ファイルにスクリプト全体をコピーして貼り付けます。
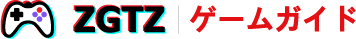
- ターミナルから「run」でスクリプトを実行してください!

更新中
スクリプトがインストールされたら、好みに合わせて拡張/更新できます。コア Vue スクリプト / アプリに変更を加えるたびに、スクリプトを再実行して、BitBurner 内でアプリを再構築する必要があります。
テクニカルディーツ
- jsDelivr CDN の Vue 3.2.26 (コンパイラ + ランタイム) を使用します。
- 残念ながら、BitBurner 内の制約により、Vue SFC のサポートは不可能になります。
- Project は、ブラウザー内で emscripten でコンパイルされたバージョンの Sass に sass.js を使用します。